Firefox: Позбуваємось набридливої реклами на сайтах
Бувають такі сайти, хороші сайти, на які час від часу заходиш, але на них багато всякої реклами. Звісно люди вже привчились не звертати на неї уваги, але всеодно вона нервує, відволікає увагу і зменшує швидкість завантаження сторінки. Я розкажу як можна позбутись всієї реклами і налаштувати вигляд сайту на свій смак. Мій спосіб дійсний тільки для браузера Firefox, з використанням розширень Stylish і Greasemonkey. Крім того потрібно трохи знати CSS і можливо Javascript.
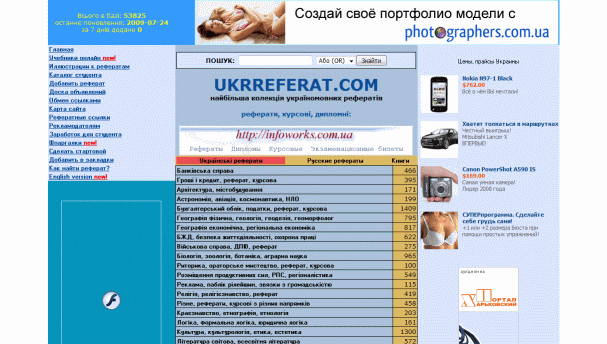
Для прикладу візьмемо сайт ukrreferat.com - найбільша колекція рефератів, як студент я там часто шукав реферати, але сайт на 70% складається з реклами. Ось, полюбуйтесь:

Мало того, при переході між сторінками з'являється ось таке набридливе повідомлення:

А нам від сайту потрібно всього лиш пошук рефератів, перегляд знайдених рефератів і можливість скачати. Отож приступимо до зачистки сайту.
Для цього використаємо розширення для Firefox`а
- Stylish - дозволяє застосувати до сайту свою css`ку, так званий userstyle. Ці стилі накладаються поверх існуючих стилів.
- Greasemonkey - дозволяє застосувати до сайту свою js`ку, так званий userscript. Цей скрипт спрацьовує після повного завантаження сторінки.
Тепер залишається:
1. створити новий userstyle для цього сайту і для блоків з рекламою прописати "display: none". Щоб взнати як добратись блоків з рекламою використовуємо firebug і його чарівну функцію inspect (ctrl+shift+c). Ось який скрипт вийшов у мене:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("ukrreferat.com") {
body > center > center > table,
body > center > center > center > table + table,
body > center > center > center > table > tbody > tr > td:first-child,
body > center > center > center > table > tbody > tr > td:last-child,
iframe,
h1 {
display: none;
}
}
(скачати)
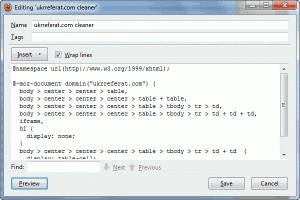
Усі свої стилі прописуємо у правилі @-moz-document, а в селекторі domain прописуємо адресу сайту без "www", в такому разі стиль буде діяти на адресу з і без приставки "www". Тестувати стиль на кожному кроці зручно кнопкою Preview:

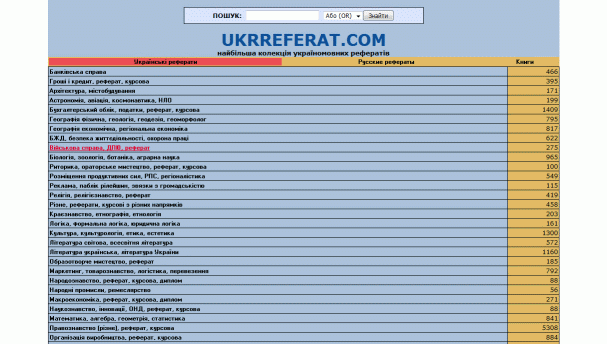
Після застосування стилю отримуємо такий чистенький сайт:

2. Створити userscript щоб позбутись набридливого повідомлення. Повідомлення з'являється при покиданні сторінки, отже логічно, що скрипт викликається із обробника події onunload. Дивимось в body - дійсно, так і є! Забираємо цей атрибут. В мене вийшов такий скрипт:
// ==UserScript==
// @author lukom
// @version 1.0
// @name ukrreferat.com fixer
// @namespacehttp://lukom.org/
// @description Turns off annoying confirm dialog on page unload event.
// @include http://ukrreferat.com/*
// @include http://www.ukrreferat.com/*
// @scriptsource http://lukom.org/Client/Files/ukrreferat.com_fixer_1.0.user.js
// ==/UserScript==
document.body.setAttribute('onunload', '');
(скачати)
Ось і все. На створення цих стилів і скриптів пішло 5-10 хвилин, зате тепер сайт став досить приємним на вигляд і тепер реклама не забирає наших нервів/уваги/трафіку.
Джерело: http://lukom.org/Pages/Blog.aspx/kill_ads, 7.X.2009